Creating CSS Art is one of the best ways to improve your front-end programming skills as a developer. It is good for those who are just starting out and it is also a good way for more experienced developers to test their skills. The great thing about CSS Art is that it is an area that is not widely adopted outside of social media and personal projects. It is seen as more of a niche area and just a great way to have some fun. However it is so much more than that and while it might not have a huge practical appeal in a commercial environment. It definitely allows a developer to show off their creativity in an unconventional way.
Conventional thinking
The typical front-end developer is expected to build UI/UX and design website mock-ups. Sure this is a great way to see how good a developer can replicate a design in the real world but it does not leave much room for experimentation, imagination and personal creativity. Technical tests are always the same with a developer having to replicate a design. This is where CSS Art can shine because I don't think there are any companies doing it and it is a fun challenge which pushes the developer to the limit as they are forced to learn and figure out some cool new ways to create designs that would normally be created in a design tool.
This new way of thinking also helps you to dive deeper into CSS and it can improve your understanding of layout patterns such as Flexbox and CSS Grid. There are some pretty cool designers out there who have made some stunning CSS Art for social media and Code Pen. Honorable mentions to @Prathkum and @AprilynneA on Twitter who have grown a following by creating CSS Art.
Turning my computer desk into CSS Art
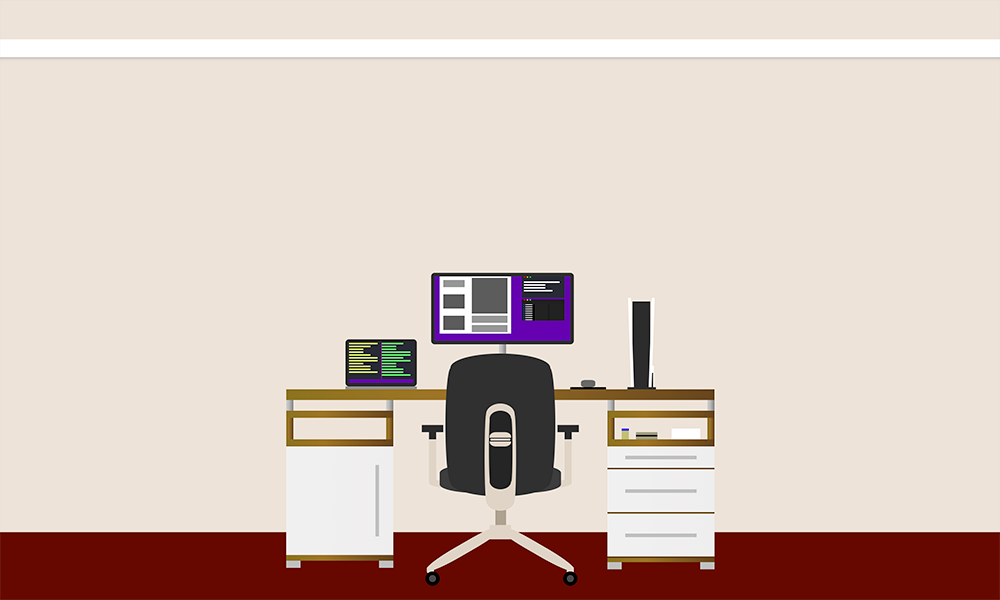
After seeing so many people creating CSS Art and turning them into Twitter headers I decided to give it a go myself. It felt like a right of passage or a ritual that every front-end developer should go through on their journey. I took a picture of my computer desk and then tried to replicate it in HTML/CSS you can see the result below.


Creating a London Bus out of CSS Art
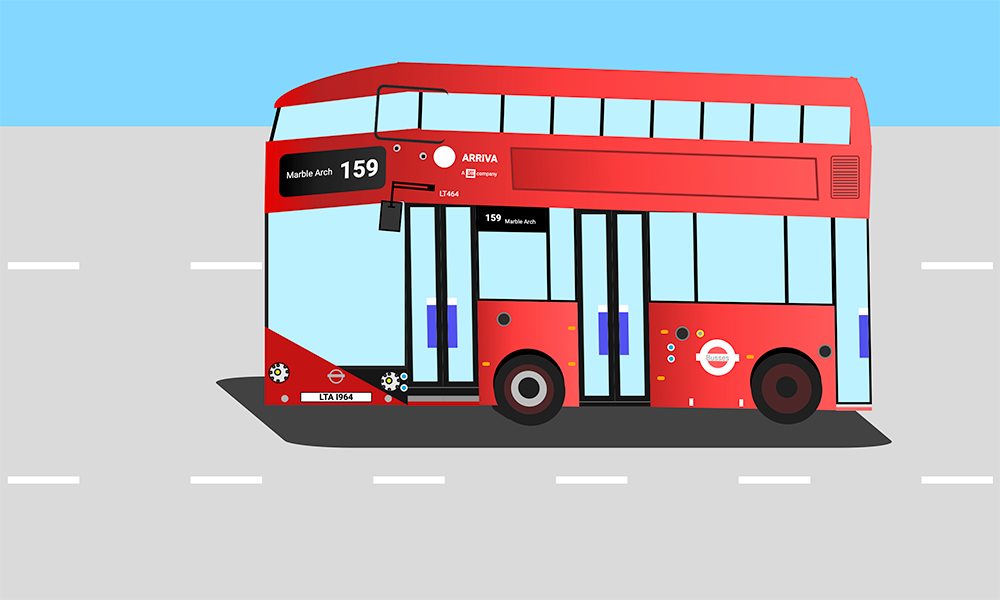
The next piece of CSS Artwork that I decided to create was that for a London Bus. This time I did not try to replicate the whole picture my goal was to just create the bus which you can see below.


Bringing Captain America's Shield to life using CSS Art
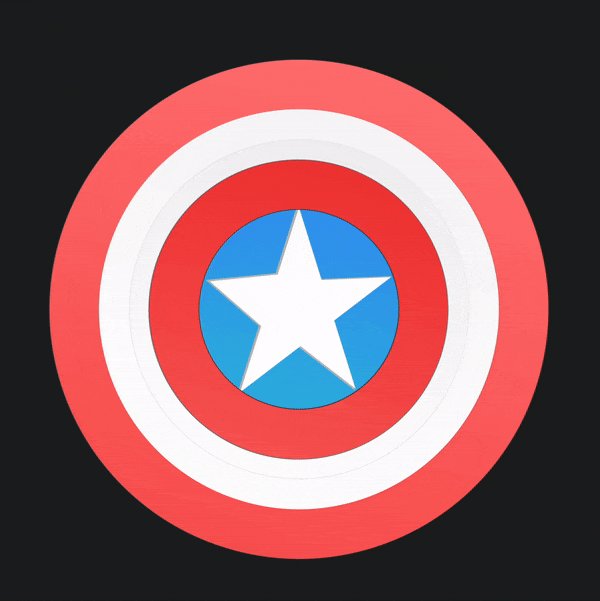
This was actually the first real CSS Art that I created. It is pretty simple but it is also animated which makes it look really cool. I was inspired to create it after watching a few episodes of The Falcon and The Winter Soldier on Disney+.

Conclusion
I would highly advise all front-end developers to at least try creating something using CSS Art. Even those of you who think you have no design background can increase your design experience by attempting it. My advice for beginners would be to start with something simple and small. Don't try to create something too complicated to begin with otherwise you will just get frustrated. And start with an easy design so for example something that has a lot of basic shapes like squares and rectangles. Then all you have to do is put them together as a composition. It is as easy as Photoshop when you think of it like that.
CSS Art Positives
- It is a good fun way to learn CSS
- An alternative to the traditional build a website test
- Allows you to tap into your creative side
- Gives you something unique to share with the community
Final Thoughts
I really hope that you enjoyed reading this article and learned something from it. As a content creator and technical writer I am passionate about sharing my knowledge and helping other people reach their goals. Let's connect across social media you can find all of my social media profiles and blogs on linktree.
Peace ✌️